Es ist mittlerweile schon fast zum Standard geworden, dass Feuerwehren ihre Einsätze auf ihren eigenen Webseiten auflisten.
Das Feature ist gern gesehen und ist natürlich superspannend für die Bevölkerung, um nachzuschauen, warum die Feuerwehr gerade mit Blaulicht und Martinshorn an ihrem Zuhause vorbei fuhr.
Nur leider steht dann meistens nichts auf der Webseite. Denn die AdF haben logischerweise zuerst den Einsatz zu bewältigen und keine Zeit, zuerst die Webseite zu aktualisieren. Dies erfolgt meist erst einige Zeit nach den Einsätzen.
Wie wäre es aber, wenn die Einsätze automatisch auf die Webseite gelangen würden?
Dank unserem WordPress Plugin ist das kein Problem mehr.
Durch die schnelle Installation und die einfache Konfiguration werden die Einsätze direkt aus dem FireHub auf der Webseite dargestellt. Die Darstellung kann ganz einfach mittels CSS angepasst und individualisiert werden.
Was bietet das Plugin?
Das Plugin ermöglicht es einer Organisation, ihre Einsätze direkt auf der eigenen Webseite darzustellen. Einzige Voraussetzung ist, dass es sich bei der Webseite um eine WordPress-Installation handelt.
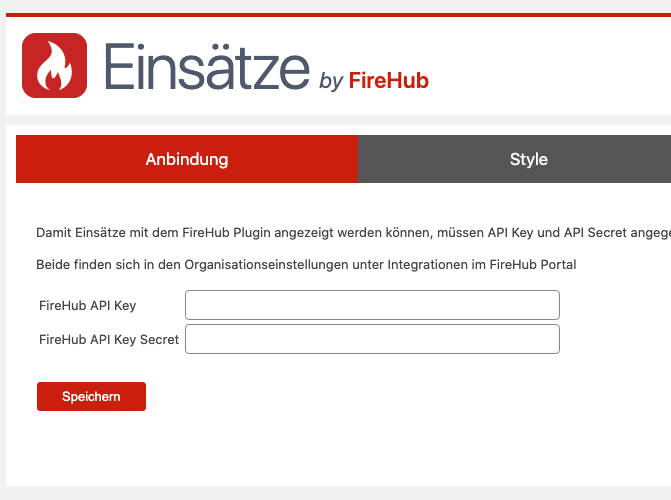
FireHub Anbindung
Um die Daten von FireHub abzufragen, ist ein API-Key und ein dazugehöriges API Key Secret nötig. Beide sind im Portal auffindbar.
Anpassung des Tabellenstils
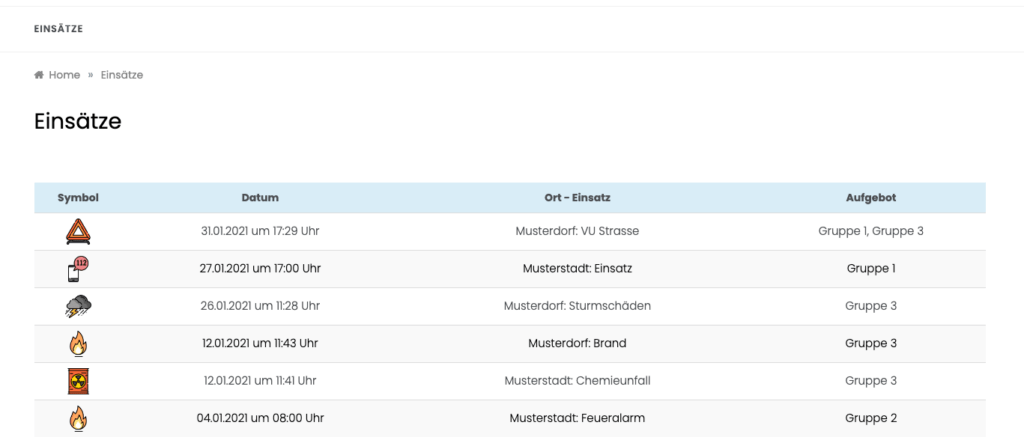
Die Einträge aus FireHub werden in einer Tabelle dargestellt. FireHub liefert die folgenden Werte:
- Einsatzsymbol
- Datum und Zeit
- Ort und Einsatztyp
- Aufgebot (Gruppen)
Die Tabelle kann mittels CSS individualisiert werden. Wir stellen eine Auswahl an alternativen Styles zur Verfügung.
Integrierter Cache
Das Plugin wird mit einer integrierten Cache-Funktion ausgeliefert, die dafür sorgt, dass die Schnittstelle von FireHub nicht bei jedem Webseitenaufruf direkt abgefragt wird. Der Cache ist auf 5 Minuten eingestellt. Somit kann es vorkommen, dass Einsätze erst mit einer 5-minütigen Verzögerung angezeigt werden. Der Cache kann aber im Menu manuell zurückgesetzt werden, damit sofort neue Einträge angezeigt werden.